Een wireframe is een schematische tekening van een website, webshop of applicatie, die helpt bij het structureren en visualiseren van het eindproduct. Het is een essentieel onderdeel in elk project waarbij we op basis van WordPress, Joomla of Symfony een maatwerk website of applicatie ontwikkelen. Wireframes stellen ons in staat om ideeën duidelijk en efficiënt naar de klant over te brengen, zonder een enkele regel code te schrijven, waarmee we het uiteindelijke proces van softwareontwikkeling kunnen stroomlijnen.
Wanneer heb je wireframes nodig?
Wireframes zijn essentieel in verschillende fasen van een softwareontwikkelingstraject. Ze bieden een relatief simpel maar tastbaar model om ideeën over te brengen, feedback te ontvangen en verwachtingen af te stemmen. Daarnaast helpen wireframes in de communicatie tussen designers en ontwikkelaars in de realisatie van het eindproduct. Tot slot bieden wireframes een laagdrempelige manier bij het uitwerken van concepten en het visualiseren van (soms) abstracte visies of ideeën.
Kortom, wireframes zijn cruciaal bij de efficiënte ontwikkeling van gestructureerde, gebruiksvriendelijke en optimaal vormgegeven software producten.
Hoe ziet een wireframe eruit?
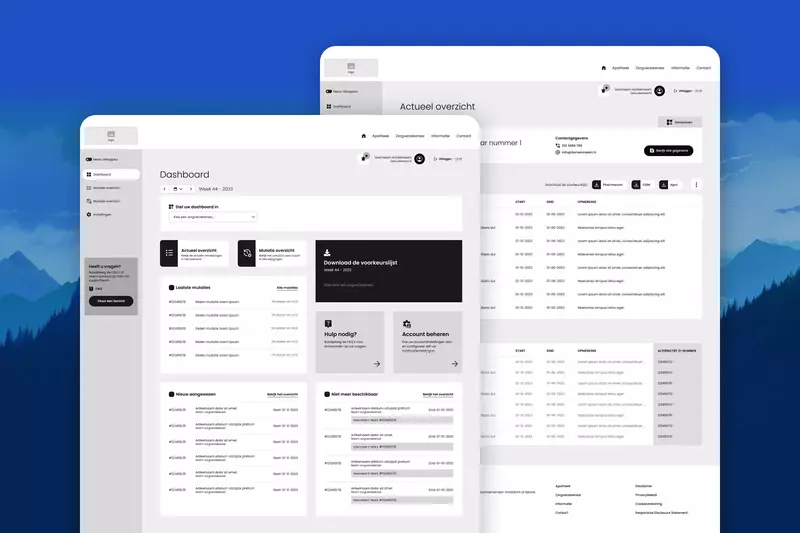
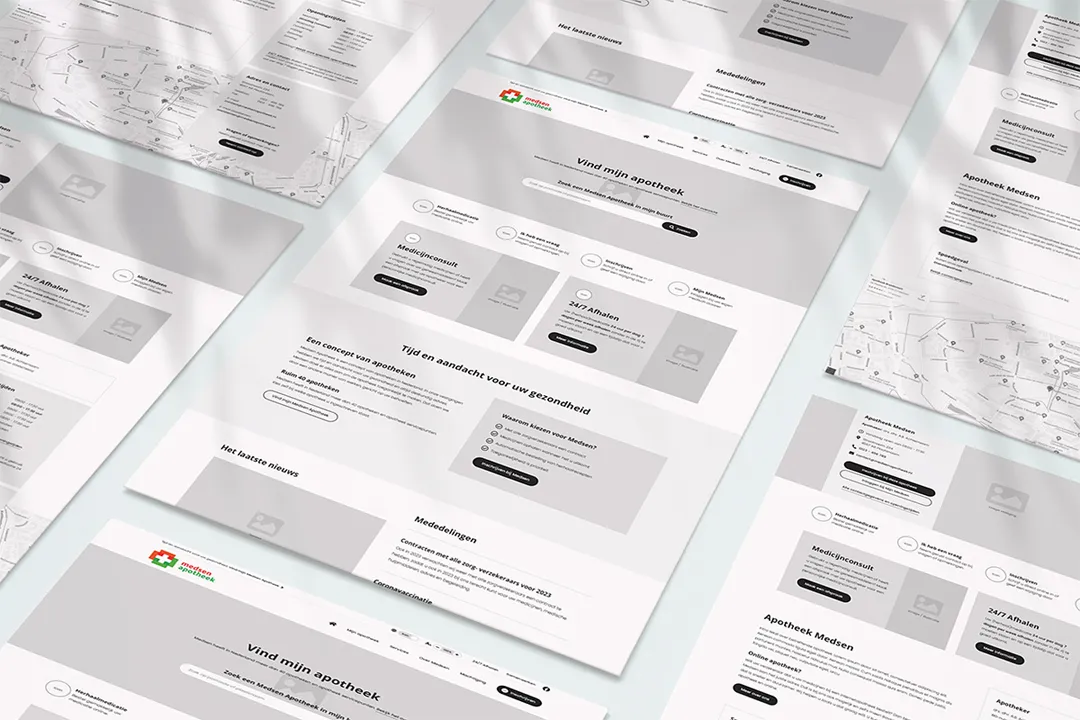
Een wireframe is een eenvoudig, schematisch ontwerp van een webpagina of specifiek onderdeel van een applicatie. Zie het als een blauwdruk of technische tekening bij het bouwen van een huis. Doorgaans is een wireframe als volgt opgebouwd:
- Structuur: Verschillende secties en blokken die de webpagina indelen.
- Inhoudsgebieden: “Placeholders” waarmee de locatie en positionering van tekst, afbeeldingen en andere media worden aangegeven.
- Navigatie-elementen: Menu’s en knoppen, veelal gebaseerd op een sitemap, waarmee de gebruikersstroom aangegeven wordt.
- Interactie-elementen: Links, knoppen, formulieren of andere elementen waarmee een gebruiker kan interacteren.

Wireframes zijn meestal monochroom en bevatten vrijwel geen kleur of grafische elementen. Ze zijn gericht op het uiteenzetten van de lay-out en gebruiksvriendelijkheid van een (web)pagina zonder visuele afleidingen.
Wat zijn de voordelen van wireframes?
Wireframes bieden verschillende voordelen:
- Duidelijkheid: Ze geven een helder overzicht van de structuur en functionaliteit van de website of applicatie;
- Communicatie: Ze vergemakkelijken de communicatie tussen ontwikkelaars, designers en klanten, waardoor verwachtingen beter gemanaged kunnen worden;
- Kostenbesparing: Door vroeg in het proces potentiële problemen te identificeren, kunnen tijd en kosten bespaard worden tijdens de daadwerkelijke ontwikkeling;
- Focus op gebruikerservaring: Wireframes helpen bij het ontwerpen van een gebruiksvriendelijke interface door de focus te leggen op de lay-out en navigatie, zonder afleiding van visuele elementen.
Dit is hoe wij wireframes inzetten
Bij V-Web maken we gebruik van Figma om zowel lo-fi (laag detail) en hi-fi (hoog detail) wireframes te creëren afhankelijk van het type project. Doorgaans kiezen we voor een aantal pagina's die de dwarsdoorsnede van de uiteindelijke website of applicatie goed representeren en een goed fundament vormen voor het maken van het grafisch ontwerp. Ons proces bestaat uit de volgende stappen:
- Behoefteanalyse: Samen met de klant bepalen we de doelstellingen en functionaliteiten van de website of applicatie. Ook het analyseren en opstellen van een sitemap is hier een onderdeel van;
- Structurering: We maken een ruwe schets van de belangrijkste pagina’s en hun onderlinge relaties;
- Wireframing: We werken de schetsen uit in Figma, waarbij we letten op gebruiksvriendelijkheid en logische navigatie;
- Feedback en iteratie: We presenteren de wireframes aan de klant en verwerken de eventuele feedback om tot een definitief ontwerp te komen.
Weten hoe een wireframe in de praktijk bij onze projecten wordt ingezet?
Succesvolle projecten starten met wireframes
Het gebruik van wireframes heeft bewezen een cruciale factor te zijn voor het succes van onze projecten. Met duidelijke en goed doordachte wireframes zetten we de eerste stap richting een optimaal eindproduct dat aansluit bij de verwachtingen en eisen van elke klant en gebruiker en resulteert in een gestroomlijnd ontwikkelproces en tevreden klanten.
Plannen voor een nieuwe website, webshop of applicatie? Zet het proces in gang met een sterk fundament. Laat ons je ideeën omzetten in duidelijke wireframes en zet de eerste stap richting een succesvol project. Neem contact met ons op en ontdek hoe wij jouw visie werkelijkheid kunnen maken.