Bij een sitemap wordt veelal direct gedacht aan een XML- of HTML-bestand waarmee de structuur en hiërarchie van een website wordt beschreven en aan zoekmachines of bezoekers kan worden gecommuniceerd. Deze vorm van een sitemap is uiteindelijk dus het product van de manier waarop een website in elkaar is gezet.
Een sitemap is echter een cruciale eerste stap in het ontwikkelproces en vormt de basis voor de logische opbouw van een website of applicatie en fungeert daarnaast als startpunt voor het wireframe- en designproces. Het is daarmee niet zozeer een resultaat maar juist een fundament van een duidelijk en doordachte websitestructuur.
De voordelen van een goede sitemap
Een sitemap dient verschillende doelen en zorgt in de ontwikkelfase van een website of applicatie voor structuur en houvast en daarnaast in de vorm van een XML- of HTML-bestand als communicatiemiddel richting zoekmachines. Een goed ontworpen sitemap biedt daarmee tal van voordelen die uiteindelijk bijdragen aan je online succes:
- Duidelijkheid en Structuur: Een sitemap geeft een helder overzicht van de structuur en hiërarchie van de website, waardoor zowel ontwikkelaars als klanten een duidelijk beeld krijgen van de opbouw.
- Basis voor Ontwerp en Wireframing: Een sitemap dient als fundament voor het wireframe- en designproces, waardoor het gemakkelijker wordt om een consistent en intuïtief ontwerp te creëren.
- Efficiëntie in Ontwikkeling: Door potentiële problemen vroegtijdig te identificeren en op te lossen, bespaart een sitemap tijd en kosten tijdens de ontwikkeling.
- SEO Optimalisatie: Zoekmachines kunnen de website efficiënter crawlen en indexeren, wat kan leiden tot betere zoekresultaten en meer organisch verkeer.
- Gebruikerservaring: Een logisch gestructureerde website zorgt voor een betere navigatie en een gebruiksvriendelijke ervaring voor de bezoekers.
Hoe ziet een sitemap eruit?
Afhankelijk van het format (HTML, XML) en het doel (gebruikers of zoekmachines) bestaat een sitemap in de basis uit een lijst van URL's van de website georganiseerd in een hiërarchische structuur. Voor de volledigheid hieronder een uiteenzetting van de verschillende sitemap formats en hun toepassingen:
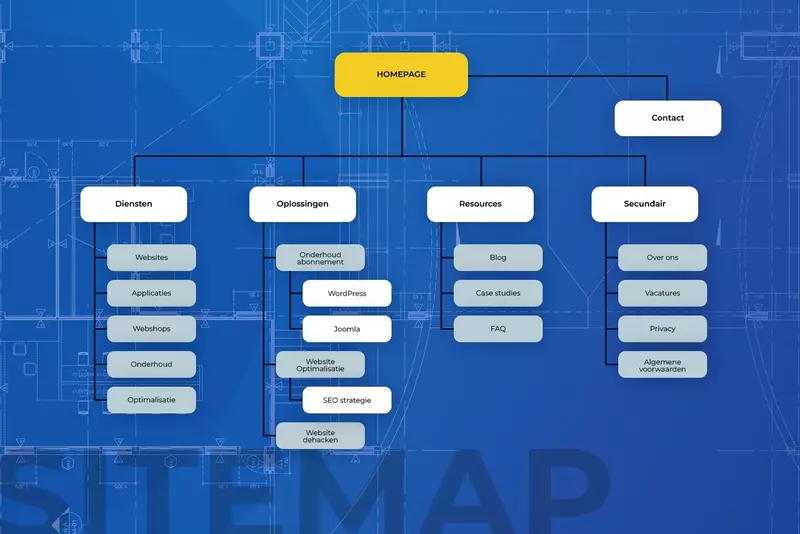
- Hiërarchische weergave: Dit format wordt met name toegepast bij het opstellen van een sitemap als onderdeel van het ontwikkeltraject van een website of applicatie. Het is een lijst met links of pagina's die de hiërarchie en onderlinge relaties tussen pagina's duidelijk zichtbaar maken. Er is geen vast format voor een dergelijke sitemap en kan in een Word-document, kladblok of zelfs (bij wijze van spreken) op de achterkant van een bierviltje worden opgetekend.
- HTML Sitemap: Deze vorm is doorgaans beschikbaar op de website voor de gebruiker en helpt gebruikers een overzicht te krijgen van de gehele website en de gehanteerde structuur. De gebruiksvriendelijkheid van een dergelijke sitemap wordt bepaald door de grootte van de website en kan bij een groot aantal links (zoals bij een blog) al snel lange lijsten opleveren.
- XML Sitemap: Een XML-sitemap is een gestructureerd bestand met een lijst van URL's van de website, inclusief informatie zoals de datum van de laatste wijziging en de prioriteit van elke pagina. Dit soort sitemaps worden gebruikt om zoekmachines (geautomatiseerd) te voorzien van de structuur, toevoegingen en aanpassingen van je website en daarmee het bevorderen van crawlen en indexeren.
Weten hoe een sitemap in de praktijk bij onze projecten wordt ingezet?
Elk project begint met een sitemap
Het opstellen van sitemaps is een cruciale factor in elk van onze projecten en geeft richting aan de verdere ontwikkeling van elke website en applicatie. Dit doen we door een aantal stappen te doorlopen:
- Project kick-off: In deze fase bespreken we de doelstellingen, behoeften en wensen van jou als klant en vormen we een duidelijk beeld van het eindproduct.
- Inventariseren van de structuur: Hierbij maken we alvast een ruwe schets van de belangrijkste pagina's en bepalen we hun onderlinge relaties.
- Opstellen sitemap: Op basis van alle verzamelde informatie stellen we een gedetailleerde sitemap op die de hiërarchie en navigatiestructuur van de uiteindelijke website of applicatie weergeeft.
- Verwerken feedback: Na presentatie van de sitemap verwerken we eventuele feedback en aanpassingen om tot het definitieve ontwerp van de sitemap te komen.
- Start met wireframes: Als de sitemap is goedgekeurd, beginnen we met het opstellen van de wireframes.
Met duidelijke en goed doordachte sitemaps zetten we de eerste stap richting een optimaal eindproduct dat voldoet aan de verwachtingen en eisen van elke klant en gebruiker, wat resulteert in een gestroomlijnd ontwikkelproces én tevreden klanten.
Plannen voor een nieuwe website, webshop of applicatie? Begin met een solide basis door je ideeën om te zetten in een duidelijke en gestructureerde sitemap en leg het fundament voor een succesvol project. Neem contact met ons op om te ontdekken hoe wij je visie kunnen realiseren.